WARNING: Cushy is in early alpha. This guide doubly so.
Aligning Widgets
The Align widget positions a child widget within its parent. It
supports both horizontal and vertical alignment.
It accomplishes this by requesting the child measure itself using
SizeToFit for the child's width and/or height, and then positions
the child to align it.
The align widget uses Edges<FlexibleDimension>
to specify the alignment of each edge. If an edge is
FlexibleDimension::Dimension, that edge of the child will be
placed the exact measurement from the parent's matching edge. If an edge is
FlexibleDimension::Auto, that edge will not be positioned relative
to the parent's matching edge.
Examples

The content() function in each of these snippets is a Space widget
occupying at least 32px squared:
#![allow(unused)] fn main() { fn content() -> impl MakeWidget { Space::primary().size(Size::squared(Px::new(32)..)) } }
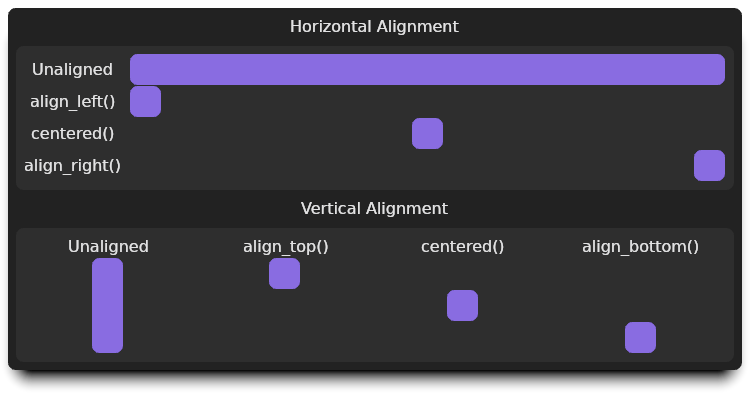
Align a widget to the left
Any widget can be aligned to the left using
MakeWidget::align_left():
#![allow(unused)] fn main() { content().align_left() }
Align a widget to the center
Any widget can be centered using
MakeWidget::centered():
#![allow(unused)] fn main() { content().centered() }
centered() works in both axis. To center only in one direction, "fit" the
other direction:
- To center vertically but occupy the parent's width, use
MakeWidget::fit_horizontally(). - To center horizontally but occupy the parent's height, use
MakeWidget::fit_vertically().
Align a widget to the right
Any widget can be aligned to the right using
MakeWidget::align_right():
#![allow(unused)] fn main() { content().align_right() }
Align a widget to the top
Any widget can be aligned to the top using
MakeWidget::align_top():
#![allow(unused)] fn main() { content().align_top() }
Align a widget to the bottom
Any widget can be aligned to the bottom using
MakeWidget::align_bottom():
#![allow(unused)] fn main() { content().align_bottom() }